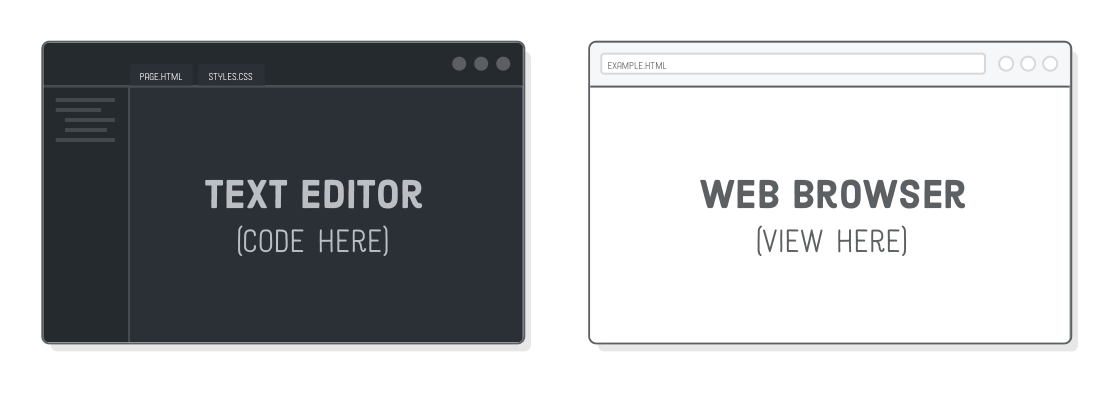
Learning HTML and CSS is hard, but it doesn’t have to be. This 14-chapter tutorial is one of the friendliest HTML and CSS guides on the Internet. We’ll walk you through everything from selecting a good text editor (which is surprisingly important) to building full-fledged, professional-quality web pages from scratch.

We designed HTML & CSS Is Hard to be the only introduction to HTML and CSS that you’ll ever need. If you put in the effort to read every section and write every code snippet, this tutorial has the potential to replace hundreds or even thousand of dollars worth of online courses and live training.
Our goal is to make it as easy as possible for complete beginners to become professional web developers, so if you’ve never written a line of HTML or CSS, but you’re contemplating a career shift, grab a cup of coffee, take a seat, and let’s get to work.